IL NOSTRO BLOG CAMBIA LOOK!:
AL TITOLO ABBIAMO ABBIUNTO LE STELLINE...VI PIACE?????SPAERO DI SI!!!!
E POI HO SCRITTO PURE IL MIO NOME VICINO!:-D
*DI TUTTO X TUTTO*
DI ANGY 97
giovedì 16 settembre 2010
lunedì 6 settembre 2010
effetto sfoglia pagina
Per inserire quest'effetto dovrete effettuare delle operazioni alquanto semplici.
Prima di tutto vanno create due immagini in formato JPEG. La prima di dimensioni pari a 500px x 500px (comparirà dopo aver sfogliato la pagina) mentre la seconda di 100px x 100px (comparirà nell'angolino prima di sfogliare la pagina).
Una volta create, dovrete hostarle su un server per riceverne il link diretto.
Avrete cosi completato la prima parte del procedimento.
Ora, inserite queste poche righe subito dopo il tag <head> della vostra struttura.
Affinchè tutto funzioni, non dimenticate di editare i campi "var pagearSmallImg", "var pagearBigImg", "var jumpTo", nel modo suggerito.
Il campo "var setDirection" indica la posizione dello script. Inserendo "rt" verrà visualizzato a destra mentre "lt" a sinistra.
Per completare l'operazione, vi basterà inserire lo script qui proposto, subito prima della parte </body>.
Salvate il tutto ed avrete anche voi uno stupendo effetto sfoglia pagina!
Se non avete capito bene,chiedetemelo a me.
Prima di tutto vanno create due immagini in formato JPEG. La prima di dimensioni pari a 500px x 500px (comparirà dopo aver sfogliato la pagina) mentre la seconda di 100px x 100px (comparirà nell'angolino prima di sfogliare la pagina).
Una volta create, dovrete hostarle su un server per riceverne il link diretto.
Avrete cosi completato la prima parte del procedimento.
Ora, inserite queste poche righe subito dopo il tag <head> della vostra struttura.
<script src='http://j.mp/4GATWV' type='text/javascript'> </script>
<script type='text/javascript'>
var pagearSmallImg = 'indirizzo dell'immagine 100x100 formato jpeg';
var pagearBigImg = 'indirizzo dell'immagine 500x500 formato jpeg';
var jumpTo = 'link di destinazione';
var setDirection = 'rt';
</script><script src='http://j.mp/gjEtb' type='text/javascript'></script> Affinchè tutto funzioni, non dimenticate di editare i campi "var pagearSmallImg", "var pagearBigImg", "var jumpTo", nel modo suggerito.
Il campo "var setDirection" indica la posizione dello script. Inserendo "rt" verrà visualizzato a destra mentre "lt" a sinistra.
Per completare l'operazione, vi basterà inserire lo script qui proposto, subito prima della parte </body>.
<script type='text/javascript'> writeObjects(); </script>Salvate il tutto ed avrete anche voi uno stupendo effetto sfoglia pagina!
Se non avete capito bene,chiedetemelo a me.
effetto light box 2
E' noto che noi blogger combattiamo una battaglia quotidiana contro i siti in cui carichiamo dei file che poi per qualche ignota ragione vanno in tilt o chiudono proprio i battenti. Alcuni file di tipo javascript erano stati caricati su FileDen che però ha dato segnali di disservizio piuttosto evidenti che mi hanno fatto decidere a trovare un'alternativa. Ho quindi caricato alcuni file su MyDataNest di cui parlerò in un prossimo articolo e che insieme a SigMirror mi sembra attualmente la soluzione più valida per i file Javascript.
I file in questione si riferivano al celebre effetto per le immagini Lightbox 2 ed ecco il nuovo codice da inserire subito sopra al tag </head> in Layout > Modifica HTML

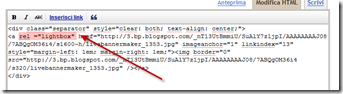
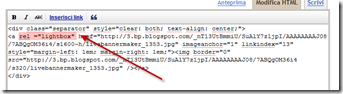
quindi passare alla modalità HTML ed inserire rel="lightbox" subito dopo la <a del collegamento in questo modo
salvate.

I file in questione si riferivano al celebre effetto per le immagini Lightbox 2 ed ecco il nuovo codice da inserire subito sopra al tag </head> in Layout > Modifica HTML
<!--LIGHTBOX INIZIO-->
<link href='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.css' media='screen' rel='stylesheet' type='text/css'/><script src='http://www.lokeshdhakar.com/projects/lightbox2/js/prototype.js' type='text/javascript'/> <script src='http://www.lokeshdhakar.com/projects/lightbox2/js/scriptaculous.js?load=effects,builder' type='text/javascript'/> <script src='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.j' type='text/javascript'/>
<noscript><a href='http://goo.gl/IbTx' target='_blank'><span style='font-size: x-small;'>Lightbox per Blogger</span></a></noscript>
<!--LIGHTBOX FINE-->
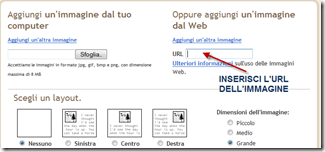
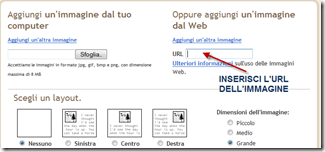
Questo script riesce a creare un effetto particolare alle immagini nel momento in cui ci si clicca sopra con il mouse. Tale effetto può essere verificato cliccando sopra alla foto di Cristina Chiabotto in questo post di prova. Per avere questo effetto ricordo che occorre caricare le foto nel web attraverso un servizio gratuito tipo Skydrive, quindi postarle scegliendo l'opzione Carica dal web nell'editor di Blogger<link href='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.css' media='screen' rel='stylesheet' type='text/css'/><script src='http://www.lokeshdhakar.com/projects/lightbox2/js/prototype.js' type='text/javascript'/> <script src='http://www.lokeshdhakar.com/projects/lightbox2/js/scriptaculous.js?load=effects,builder' type='text/javascript'/> <script src='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.j' type='text/javascript'/>
<noscript><a href='http://goo.gl/IbTx' target='_blank'><span style='font-size: x-small;'>Lightbox per Blogger</span></a></noscript>
<!--LIGHTBOX FINE-->

quindi passare alla modalità HTML ed inserire rel="lightbox" subito dopo la <a del collegamento in questo modo
salvate.

sabato 4 settembre 2010
Iscriviti a:
Post (Atom)
 Scarica
Scarica